坐标系与转换
在绘制图元时,除了需要设定图元的外观属性,如颜色、线型等等,更重要的是需设定绘制图元的位置。在实际绘制统计图时,决定图元的绘制位置时,经常需要依据对应的统计值。为此,需要根据统计图的类型,在画布中建立坐标系,再根据坐标系的设定进行坐标转换,将统计数据转换为绘图数据。
坐标系与坐标轴
集算器中常用的有两种坐标系:直角坐标系与极坐标系。
与坐标系对应,坐标轴也分为横轴、纵轴、极轴、角轴等各种类型,不同类型的坐标轴有着不同的绘图属性,可以处理不同模式的坐标转换计算。
直角坐标系
直角坐标系中的坐标轴由横轴与纵轴构成,横轴与纵轴相互垂直,水平的横轴上的逻辑坐标决定横向的绘图坐标,而竖直的纵轴上的逻辑坐标决定纵向的绘图坐标。实际上,在直角坐标系中,绘图所用物理坐标的横坐标与纵坐标可以分别在对应的逻辑轴上计算,相互之间并无影响。
前面介绍的例子都是使用直角坐标系来定位图元的,而画布中固有的物理轴也是使用直角坐标系的。直角坐标系可以使用在柱形图、折线图、面积图、散点图、气泡图、股价图等大多数统计图的画法中。
极坐标系
极坐标系中的坐标轴包括极轴和角轴。极轴中需要定义极点的位置,以及极轴长度。角轴中可以定义极坐标的起始角度和结束角度,按照惯例,由极点水平向右为0°,角度取逆时针方向为为正值。默认情况下,极坐标系的起始角度为0°,结束角度为360°。
在绘制饼图、圆环图、雷达图等常见统计图时,需要使用极坐标系。
在极坐标系中,进行坐标转换计算时,一个坐标点的极径由极轴根据极轴坐标计算,极角由角轴根据角轴坐标计算。
物理轴与逻辑轴
物理轴
在画布中,充满整个画布的直角坐标系称为物理坐标系,这个坐标系的横轴和纵轴称为物理轴。物理轴是固有的坐标轴,并不需要定义,一般用来定义逻辑坐标轴的位置。
物理轴的方向为横向从左向右,纵向从上到下;物理轴的坐标值设定有两种方式:按比例设定和按像素设定。
Ø 按比例设定
此时物理轴的坐标值x取值区间为:0<= x <=1。按比例设定在画布中的位置时,以画布左上角为原点,根据画布尺寸按比例计算。计算时,对于横坐标及纵坐标,分别以画布的宽度或高度作为单位尺寸。
Ø 按像素设定
此时物理轴的坐标值x的取值区间为:x>1或者x<0。当x>1时,以画布左上角为原点;当x<0时,以画布右下角为原点。按像素设定在画布中的位置时,将根据物理轴的坐标轴和原点位置来计算。
例如,下面的画法中,仅绘制一个横向的数值坐标轴:
|
|
A |
|
1 |
=canvas() |
|
2 |
=A1.plot("BackGround") |
|
3 |
=A1.plot("NumericAxis","autoCalcValueRange":false) |
|
4 |
=A1.draw@p(450,350) |
由于没有其它图元,因此将数值轴的Autocalc value range属性设为false,不根据使用该坐标轴的图元计算值域。横轴的绘制位置使用默认设定:
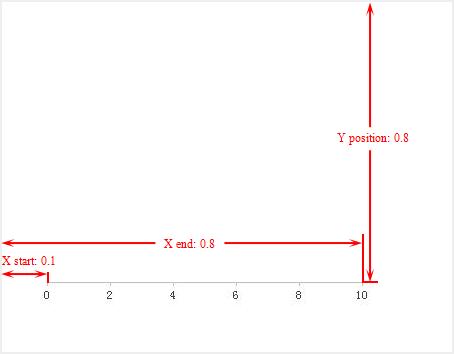
在默认情况下,横轴的属性中X start为0.1,X end为0.8,横轴的纵向位置Y position为0.8,均为按比例设定的物理轴坐标,均以左上角为原点。即这个横轴的起始点在画布左起20%的位置,终止点在画布左起80%的位置,横轴的位置在上面起80%的位置,图形绘制结果如下:

图中,根据画布尺寸,横向和纵向的单位长度分别为450和350像素。如,X start为0.1,即横轴起始点距离画布左侧为单位长度450像素的0.1倍即45像素。
现在更改数值轴的属性如下:
X end和Y position被更改为了大于1的值,处理这两个属性时,物理轴的坐标原点仍然为左上角,但是将按像素设定,绘图结果如下:

如X end为400,即横轴终止点距离画布左侧400个像素。按像素设定物理轴坐标,可以使绘图更为精确,但是不便于绘制画布尺寸不定的图形。
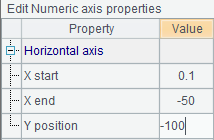
再次更改数值轴的属性如下:
X end和Y position更改为负值,绘图结果如下:

当使用负值作为物理轴的坐标时,将以画布的右下角作为坐标原点。例如,结束X坐标为-50,就意味着距离画布右侧50个像素。实际上,这幅图和前一个图形是完全相同的。
逻辑轴
用物理轴定义好位置的轴,称为逻辑轴,如数值轴、枚举轴、时间轴等。通过逻辑轴,可以实现坐标转换,根据统计值获得在图形中的绘图位置。
计算所得的统计值,它们在绘图时都应该对应某个逻辑轴来绘制,统计值构成的坐标称为逻辑坐标,而绘图时在画布中使用的实际坐标称为物理坐标。在画法中定义了逻辑轴之后,在绘图时,就可以根据逻辑轴,将图元参数中定义的逻辑坐标转化为物理坐标。这里说的物理坐标与前面的物理轴坐标是有所区别的,物理坐标是指绘图时图形在画布中的实际位置,而物理轴坐标是指逻辑轴在画布中根据固有的物理轴定位时使用的坐标。
例如,在下面的画法中,定义了两个实数轴,横轴名称为"x",纵轴名称为"y":
|
|
A |
|
1 |
=canvas() |
|
2 |
=A1.plot("BackGround") |
|
3 |
=A1.plot("NumericAxis","name":"x","autoCalcValueRange":false) |
|
4 |
=A1.plot("NumericAxis","name":"y","location":2,"autoCalcValueRange": false) |
|
5 |
|
|
6 |
=A1.draw@p(350,200) |
此时绘图结果如下:

在A5中添加绘制点形图:
|
|
A |
|
1 |
=canvas() |
|
2 |
=A1.plot("BackGround") |
|
3 |
=A1.plot("NumericAxis","name":"x","autoCalcValueRange":false) |
|
4 |
=A1.plot("NumericAxis","name":"y","location":2,"autoCalcValueRange": false) |
|
5 |
=A1.plot("Dot","axis1":"x","data1":"2","axis2":"y","data2":"6") |
|
6 |
=A1.draw@p(350,200) |
A5中点形图的绘图参数如下:
将点形图使用的逻辑轴分别选为刚刚定义的横轴x和纵轴y,且将横轴上数据设为2,纵轴上数据设为6,则绘制结果如下:
可见,通过逻辑轴实现了坐标转换,根据点形图的逻辑坐标(2,6)将点绘制到所需的位置。绘图时,坐标背景中的刻度间隔区默认情况下是自动绘制的。
我们将在坐标轴 中,进一步讲述集算器中提供的各类常用逻辑轴。